Isn’t it annoying when a web page takes forever to load? And so, the next thing you do is to hit the close button on that page. Everyone needs things to work out in a short time. A slow-loading website can cost you traffic, conversions, and customers.
What is Lazy Loading?
Every website visitor expects a web page to load in a snap second. You should continue to look for methods to optimize page load times, and lazy loading is one of them. Let’s have a look at what lazy loading is all about.
Creating a website involves adding several images or videos to your page. These large files take a long time to load which can slow down your site.
Lazy loading is an optimization technique that delays the rendering and loading of content below the fold while loading visible content. So, the lazy loading feature ensures that images only load when they are viewed on the user’s browser.
For example, on a website with 10 photos, only the first few will load instantly, with the remaining loading as the user scrolls down the page. As a result, the initial page load time is considerably reduced, boosting the user experience. Delaying the rest of the images on a webpage saves storage space and eliminates unnecessary code execution.
When dealing with a large number of products, the default configuration might cause performance issues because all matching products are downloaded from the database and formatted by the plugin. This might cause slower page load time and, in the case of particularly large product databases, may even result in a website crash, server, or database error while attempting to load the table.
For such cases, you can make use of the lazy load feature to avoid any performance issues. Lazy load uses AJAX to load one WooCommerce product page at a time.
How does Lazy Loading impact SEO & performance?
Everything around us has more than one aspect when we delve deeper into it. Likewise, there are two sides to the impact of lazy loading in SEO. Let’s discuss both the benefits and drawbacks of lazy loading’s impact on SEO and performance.
Benefits of lazy loading for SEO:
- Improves page performance

A lazy loading system helps you save bandwidth while providing users with access to your information. With lazy loading, your audience can quickly access your content. Having the content they want at the top of your page means you’ll save bandwidth on the rest of your page. It’s a convenient way to keep the user on your site. You assist them in receiving vital information by just loading the information they require when they need it.
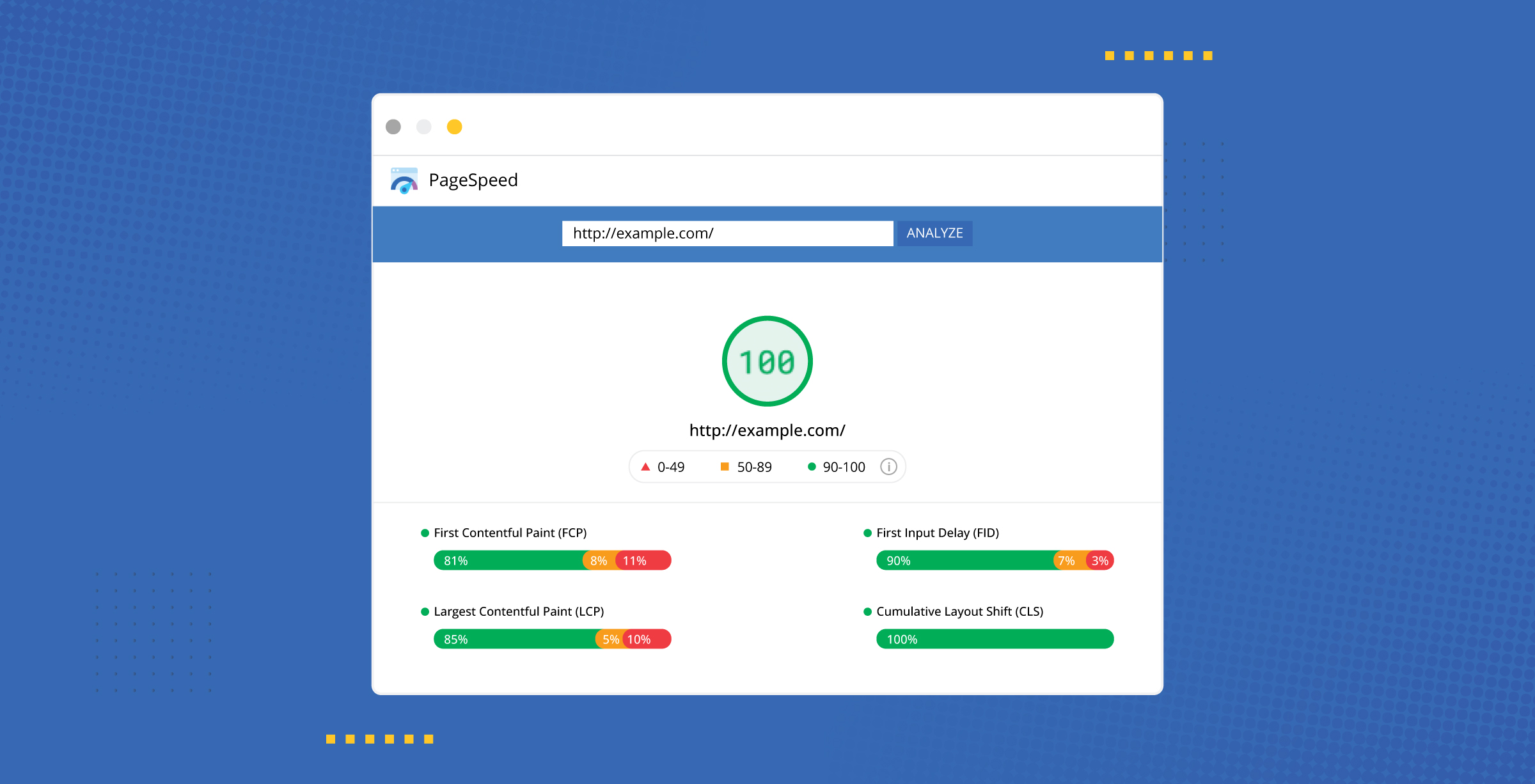
Having a fast website will improve your page loading time. Shorter load times improve SEO. Increasing the efficiency of your various SEO activities would be simpler with a fast website. Moreover, it doesn’t cost any money and will help you gain users from both organic and paid search results.
- Enhances user experience
The biggest benefit of lazy loading is that users can access your content quickly. Your entire page takes longer to load when you try to load it all at once. This could lead to losing leads if your information is too slow to load. When they scroll down through your page, the rest of the information will load.
By pacing your audience’s access to information, you can increase their engagement. Reading your information at their own pace and loading the rest as they scroll through your page is completely up to them. In addition to reducing your website’s bandwidth, it helps you provide content at the exact time your audience wants it.
- Keeps visitors on your site longer
A fast site allows users to access more information, resulting in a longer time spent on your website. This leads to people learning more about your business since they stay on your page longer. It’s essential to maintain customers so that you may expand your business. Your audience is more likely to stay on your website if your site loads swiftly. Lazy loading guarantees that your audience has quick and easy access to content. Users will be less prone to leave your site. They’ll spend time reading your material and learning about your business. This is essential in assisting you in gaining conversions in the long run. When your visitors spend a long time on your site, they get more familiar with your brand. Brand recognition is important in assisting your company in gaining conversions down the road. People are more likely to select you over the competitors if they are familiar with your brand. They will feel at ease doing business with you since they are familiar with your brand.
- It helps you maximize your resources
You may save time and money by using lazy loading. Because you don’t have to load the complete website every time someone visits it, you save bandwidth, and data, and the browser has to perform less work. This allows you to conserve resources so that more people may visit your site. It allows you to tailor your website to the amount of information your audience needs. Some users will visit your site and search for information at the top, while others will browse deeper into your site. When you load your site, you require fewer resources to do it.
Drawbacks of lazy loading for SEO:
The Lazy Load is not SEO-friendly. Because images, videos, and other contents are not initially loaded for users, a similar flow happens for search engine crawlers. There is a possibility that Lazy Loaded contents may not be indexed in the Google image/video area, which can be bad for SEO.
It is possible to overcome Lazy Load by adding links to your content. Google will index the content as a standard web page this way. Yet, visitors will still see a Lazy Loaded web page.
Currently, Google is working on developing help documents on how to make Lazy Loading work effectively and make lazy loaded content discoverable by GoogleBot.
- Image lazy loading affects search ranking
Non-indexed images that are important to the page’s content might have a significant impact on the page’s search ranking. For example, if the product image on a product page on an e-commerce site is not properly indexed, the product page’s search ranking may suffer terribly.
What are the various plugins used for lazy loading?
We have now discussed how lazy loading speeds up your website’s loading time. With that stated, here are a few of the finest WordPress lazy load plugins you can use to improve page response time and overall website speed.
It is one of the free lazy load plugins for WordPress that is available. Besides images, this plugin also takes care of thumbnails, avatars, background images, text, iframes (which you can substitute with a thumbnail image), and everything else that might slow down your site’s loading. The plugin reduces the HTTP request mechanism to improve the speed of loading a website. With regular updates, Lazy Load by WP Rocket keeps its features up to date to match other advanced plugins. A script size is less than 10KB that does not include a JavaScript library, like jQuery.
With the most popular WordPress plugin designed exclusively for lazy loading, a3 Lazy Load is an excellent choice for websites that use a lot of media. First and foremost, it is easy to set up and use. In comparison to other plugins, the A3 Lazy Load caters more to mobile users. Using this plugin, you can easily integrate lazy-loading e-commerce sites into your website. This plugin works very well with the WooCommerce plugin as well as with other advanced plugins. There is no complication in setting up this plugin compared to others. You can control how and when an element should be visible based on your preferences. It’s a great plugin for posts, pages, thumbnails, and widgets.
Smush is known for its image optimization capabilities, and for good reason, it includes everything you need to keep images from slowing down your pages, including compression, resizing, and lazy loading. Smush lets you compress your pictures on your website without causing it to slow down or lose performance. A few clicks are all it takes to activate the Smush plugin. Once activated, it allows you to either optimize each image individually or do it in bulk (up to 50 images at once). For your site to remain optimized and keep visitors coming back, this plugin works well with other popular plugins and WordPress themes. The best part is that you don’t need to purchase the premium version of Smush to open the page with lazy loading because the free version includes this feature.
This plugin is a combination of photo optimization, advanced cropping, and lazy-loading. In the same vein as Smush, Optimole intends to be an all-in-one image optimization tool, offering resizing and compression of images, a CDN to speed up image serving, and the option of lazy loading. On a case-by-case basis, the optimization process is handled in the cloud. With the plugin installed, Optimole automatically replaces all of your image URLs with cloud-based URLs. It is possible to compress or resize pictures, and you can even integrate a CDN to upload pictures quickly.
How do Themehigh’s Variation Swatches for Woocommerce use lazy loading?
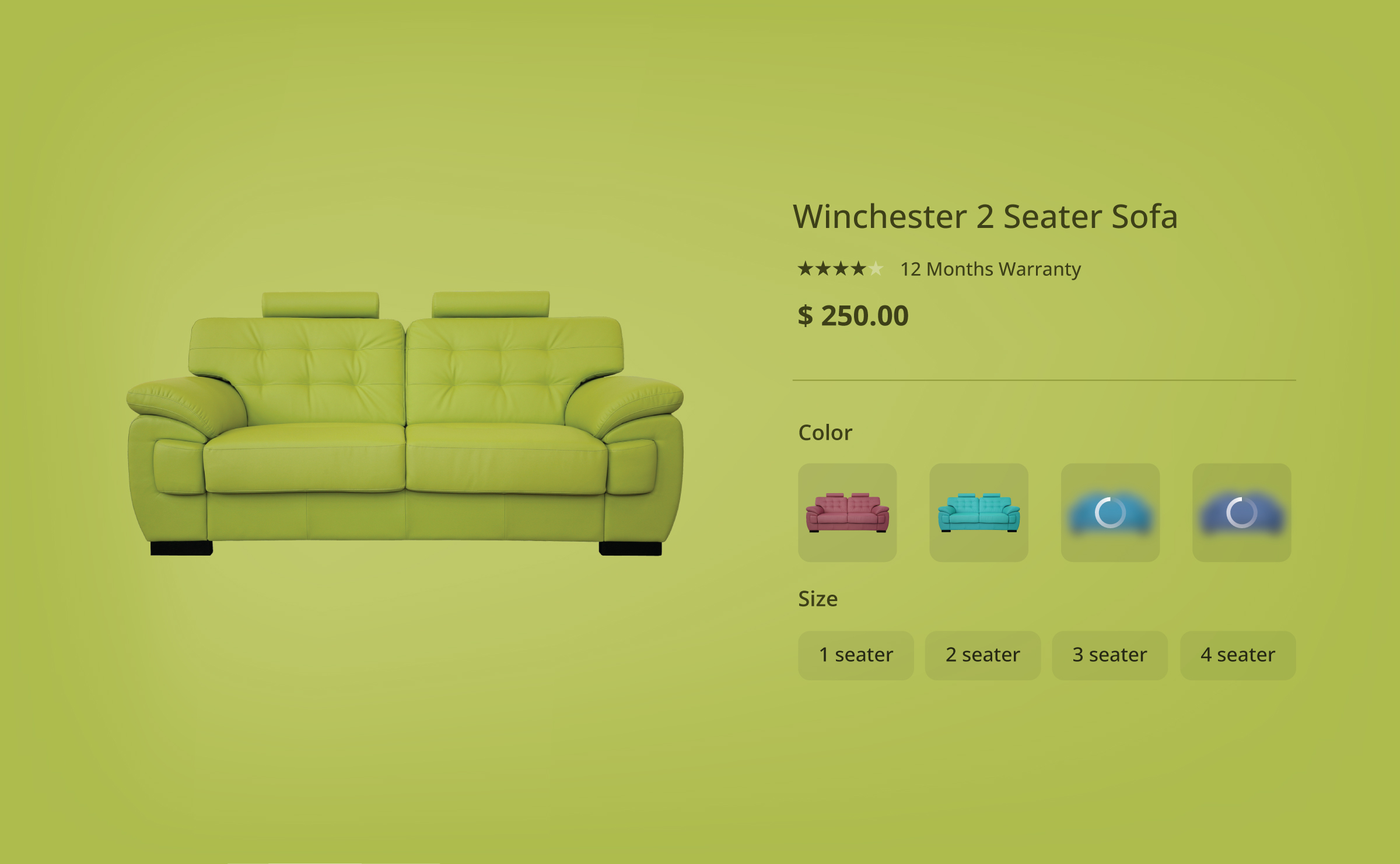
Themehigh’s Variation Swatches for WooCommerce is a plugin that has all the functionality you need to convert the regular drop-down listings of products to beautiful swatches. It offers 5 swatch types; label/button swatch, color swatch, image swatch, radio swatch, and label with image swatch.
An online store selling variable products may have multiple images, which may require extra storage space. This may cause your site’s performance to suffer, causing users to become dissatisfied and leave the site. The plugin’s premium version offers lazy loading functionality. So enabling the lazy loading feature can be a great solution to this problem.

Once you activate the lazy loading feature in the variation swatches plugin, all the images appearing on the swatch will only load after all other content on that page has been displayed. This can speed up the website loading time and improve performance. The improvement of your site’s page performance can increase traffic, improve user experience, and reduce bounce rates.
Summarizing
In a nutshell, lazy loading works this way: when someone visits your website, images will load above the fold, but the remaining images will only load after the user views them. The offscreen images are thus delayed until they are needed. The technique is used on many image-heavy websites. As you scroll down the page, you’ll see placeholder images that will be replaced with real images soon.










 THANK YOU!
THANK YOU!