This article can help you in:
- Understanding what variation swatches are?
- Types of swatches.
- Learning how to convert normal dropdown to variation swatches.
What are Variation Swatches
Once you have learnt how to create a variable product from the previous article How to create variations in WooCommerce?, now you can convert those default dropdowns into beautiful swatches easily. You know that variations are combinations of product attributes, and that they are listed as dropdowns by default. These basic dropdowns can be converted to stylish swatches using the Variation Swatches plugin.
The Variation Swatches Plugin features an efficient and easy-to-use user interface to transform your product attributes selection. You can turn the product variations into beautiful swatches that complement your theme’s style.
4 Swatch Types:
- Label/Button Swatch
- Color Swatch
- Image Swatch
- Radio Swatch
How to set swatches for attributes?
After creating variable products for your store, install and activate Variation Swatches for WooCommerce plugin. Now let’s see how to add swatches to attributes.
Step 1: From WooCommerce Dashboard navigate to Products ➔ Swatches Options.
You’ll be navigated to the Variation Swatches setting page where all the global attributes are listed(custom attributes will not be displayed here).
Step 2: Choose on the edit option(pencil icon) on any of the Global attribute from the product attributes list, to add swatches.
A sidebar popup will appear from right to left of your screen, where you can add the swatch types and design type.
Step 3: Choose a swatch type as you prefer for the attribute you chose.
Swatch Types:
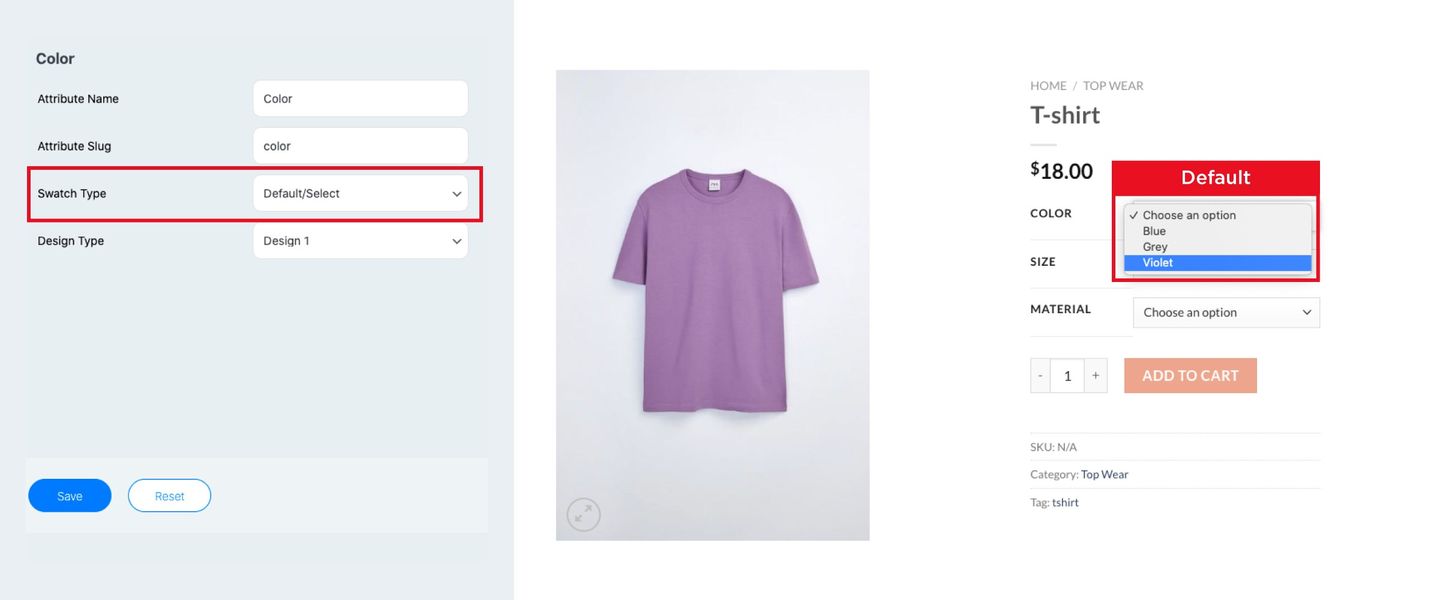
Default/Select Swatch: By default this swatch type will be enabled. The attribute terms will be listed in a normal dropdown menu.

Default Swatch
-
-
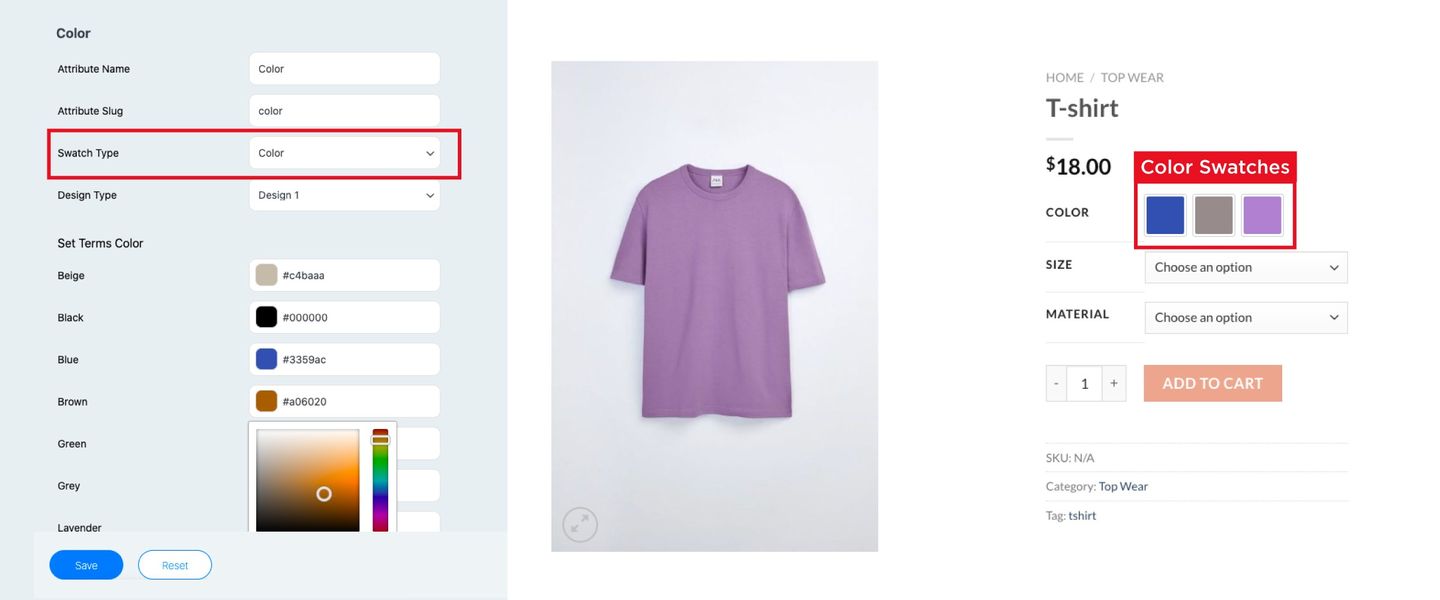
Color Swatch:
-
If you choose the color swatch type all the attribute terms will be listed below with a color picker on the right side of every respective colors listed.

Color Swatch
-
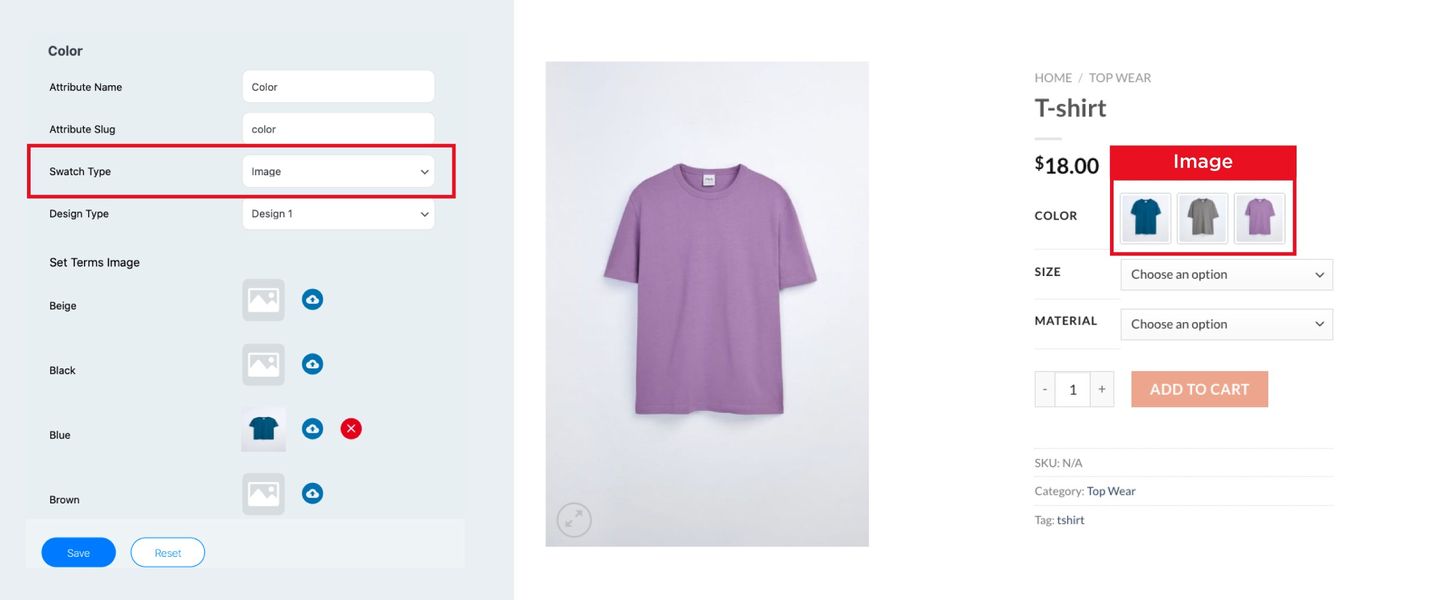
Image Swatch:
Each attribute term will be listed down in the image swatch type, with a space to upload the image for the term. You can use the image swatch to get a better idea of what the product looks like.

Image Swatch
-
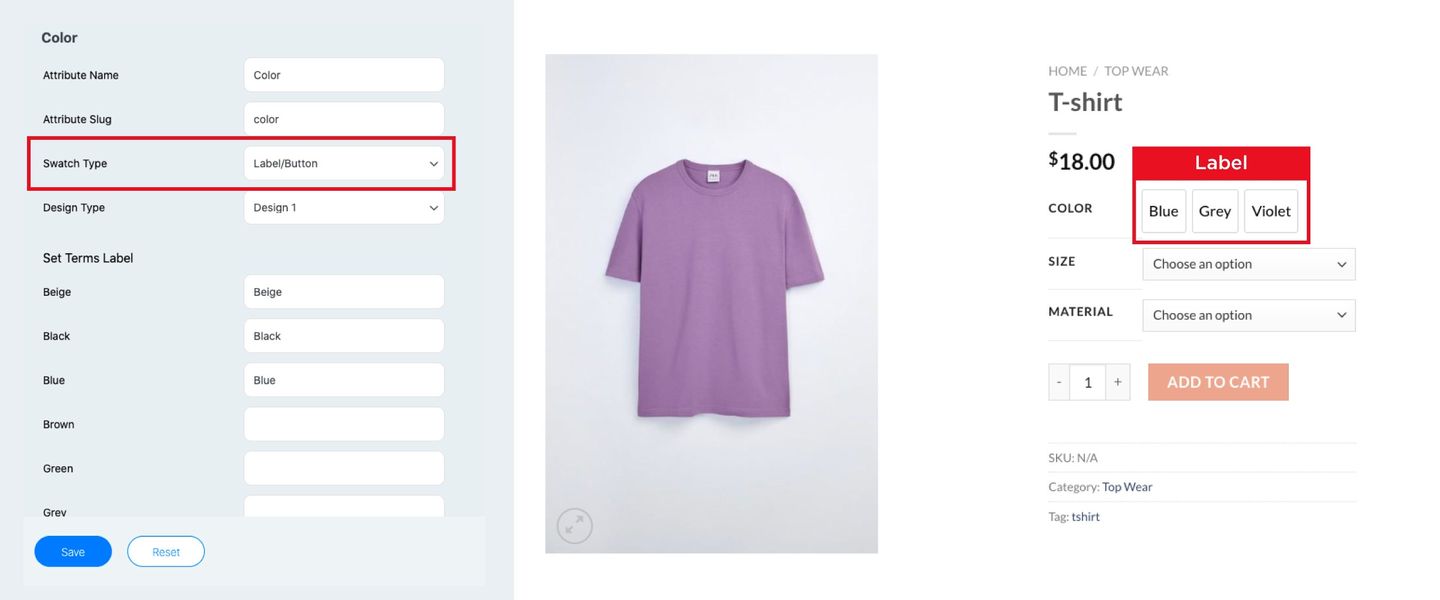
Label/Button Swatch:
- If an image or color does not meet the customer’s needs, attribute terms can be displayed as text on label/button swatch.

Label Swatch
-
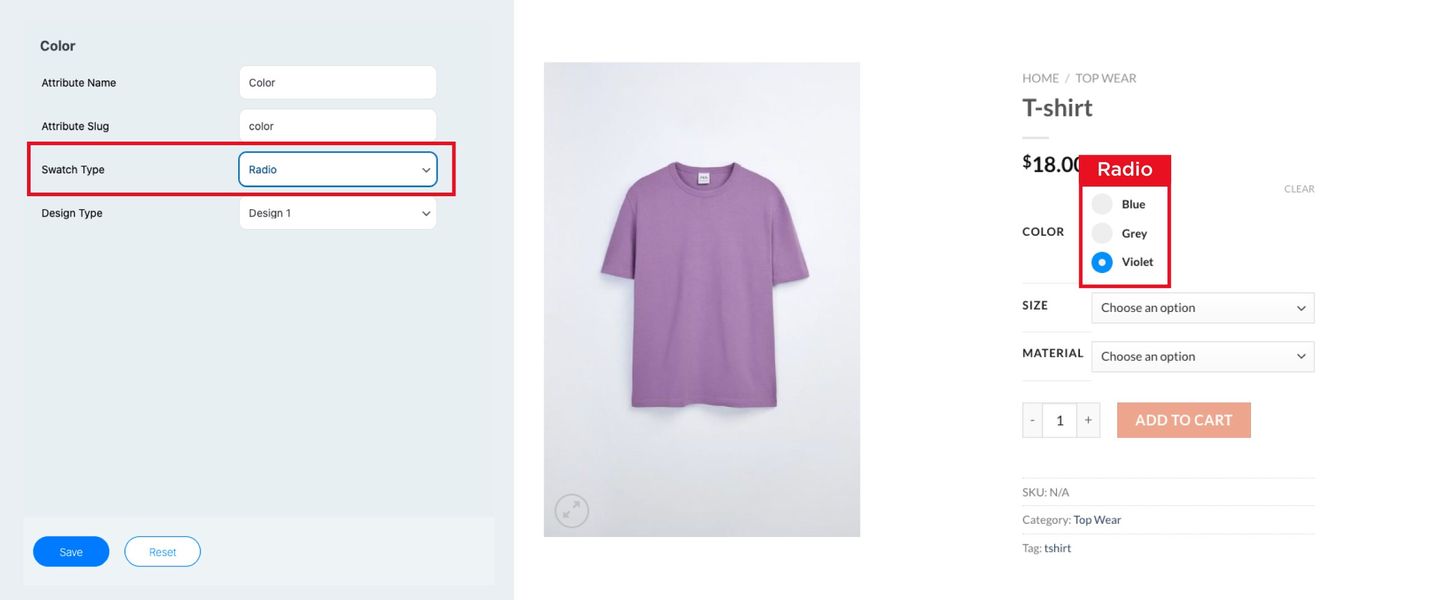
Radio Swatch:
- Just like label/button swatches, radio swatches can be used for showing attribute terms in text form.

Radio Swatch
Each of the four swatch types offered by the plugin serves different purposes. These swatches can be customized to match your store’s theme, from the ‘Swatch Designs’ tab. With swatches design, you can edit attribute’s style such as icon size, style, hover details, and border details, etc. For detailed information you can refer to our article – How to set up swatch designs in Variation Swatches?