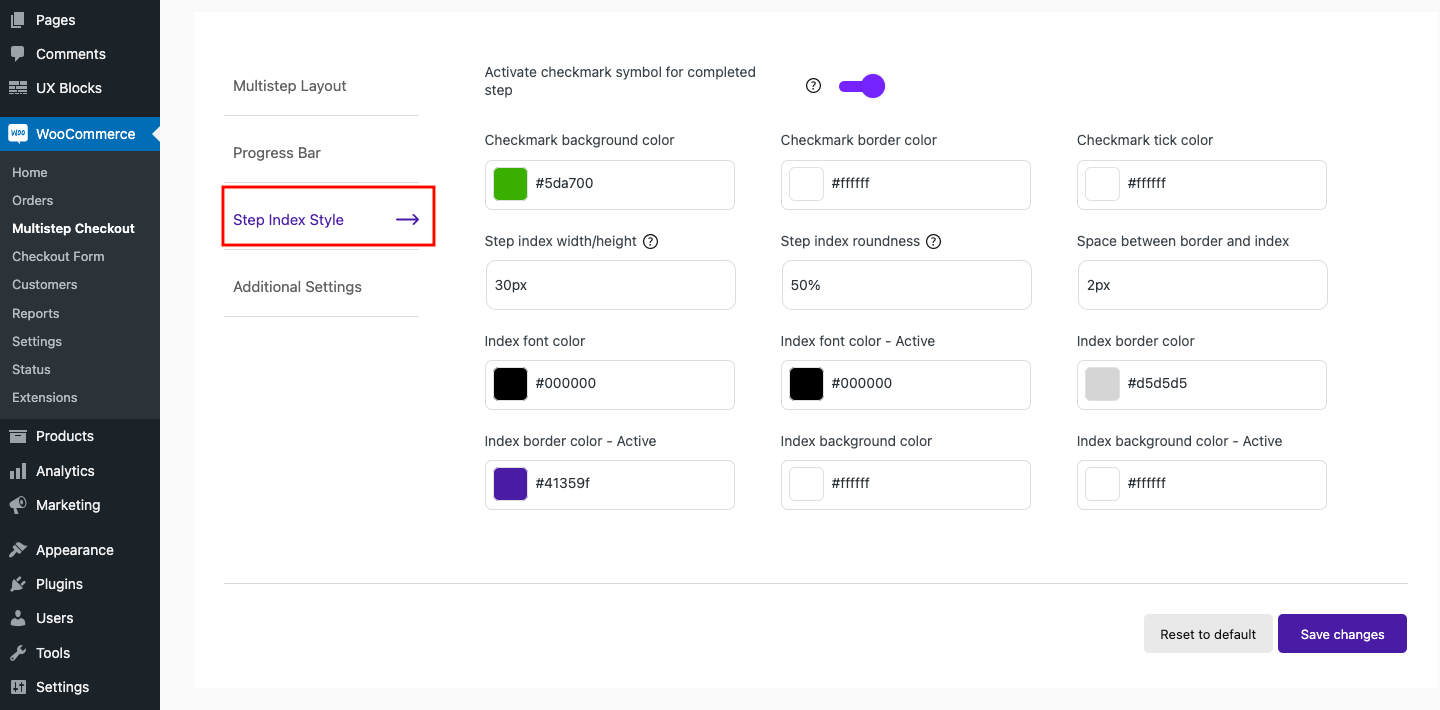
The Step index style section provides more editing options for index display settings.
To configure the index style properties:
- Navigate to WooCommerce > Multistep Checkout > Display Settings > Step Index Style.
- Enable the Activate checkmark symbol for completed step option to display the checkmark for completed steps.
- After the option is enabled, choose the preferred border color, background color, and tick color for the checkmark from the corresponding color pickers.
- From the same page itself, you can configure the step index style like index height, roundness, text color, border color, and much more.

Note: The checkmark for completed steps only works if the ‘Activate step-click navigation’ option in Additional Settings is disabled.
Refer to the below table to configure the same.
|
Step Index Style |
|
|---|---|
|
Step index width/height |
Enter the required height for the step index.
Note: Height/width of the index is applicable only if the value is less than the line height. |
|
Step index roundness |
Enter the required size for the icon roundness. The entered value should be in px or %. |
|
Space between border and index |
Provide the required space between the border and index. |
|
Index font color |
Select the index font color from the corresponding color picker. |
|
Index font color – Active |
Select the index font color for the active step. |
|
Index border color |
Select an apt color for the index border. |
|
Index border color – Active |
Select an apt border color for the index of the active step. |
|
Index background color |
Select a background color for the index. |
|
Index background color – Active |
Select a background color for the index of the active step. |
 Advanced Settings
Advanced Settings FAQ
FAQ Compatible Plugin & Themes
Compatible Plugin & Themes