How to Choose a layout for the checkout step?
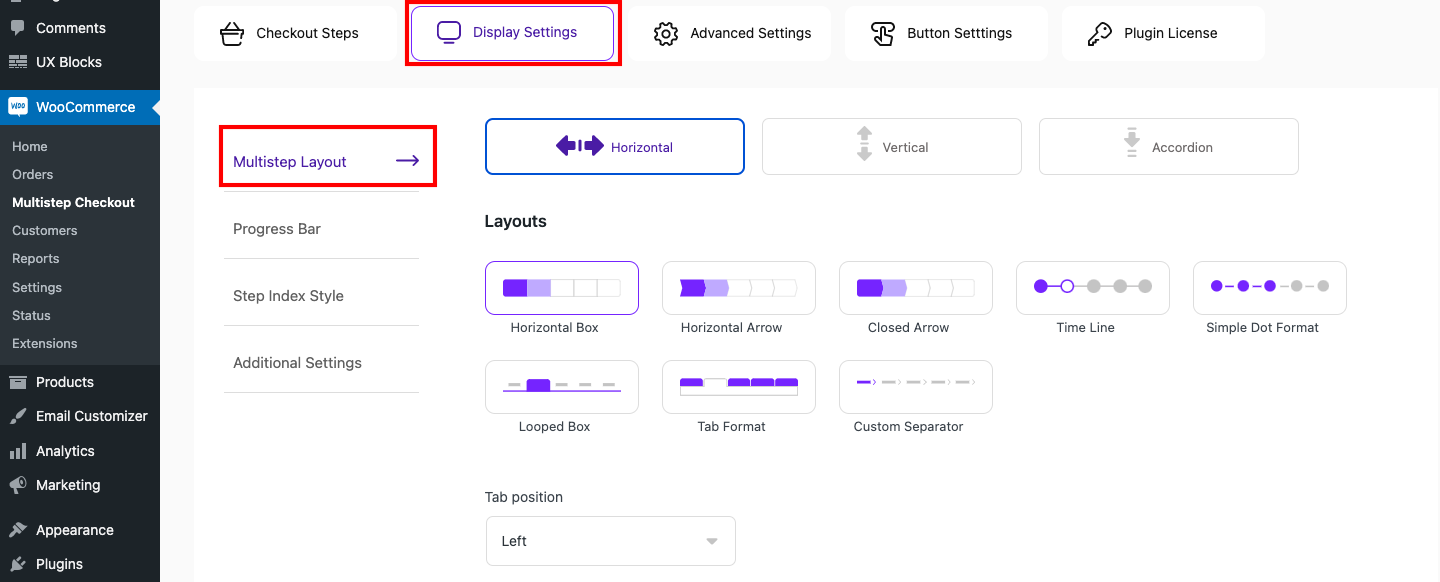
Navigate to WooCommerce > Multistep Checkout > Display Settings > Multistep Layout.

Choose your favorite style from the fourteen different layouts based on whether you prefer it to show horizontally, vertically, or in accordion.

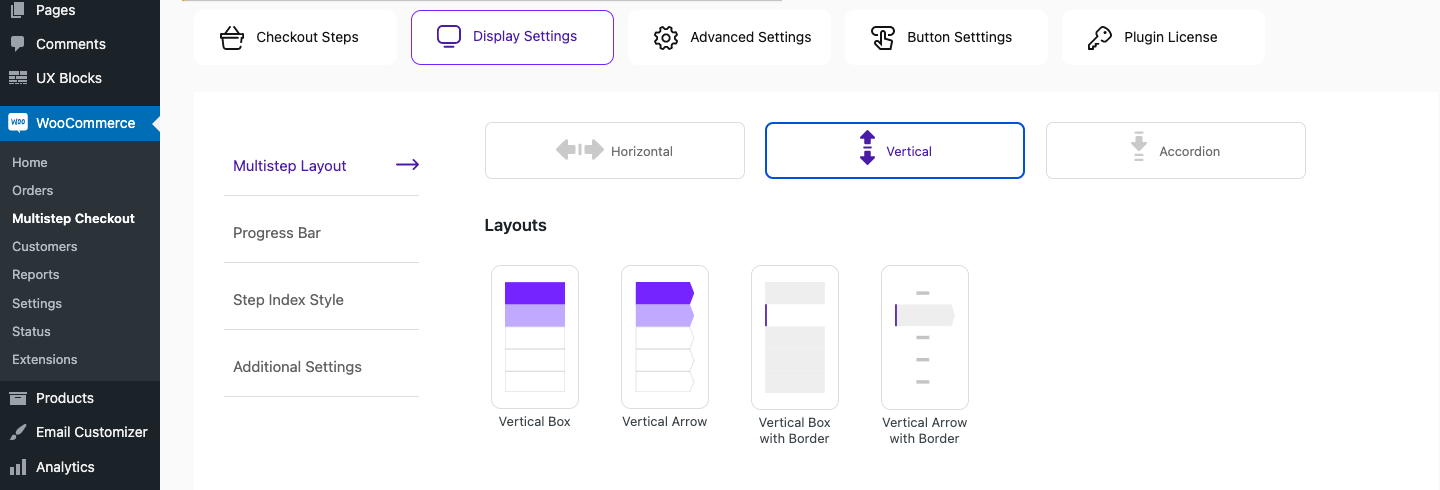
Click on the Horizontal, Vertical, or Accordion display style based on your preference. Select the preferred checkout layout from any of the mentioned displayed styles.
Horizontal Layouts
Vertical Layouts
Accordion Layouts
Once the layout is chosen, configure the display style options of the layout from the same page itself. Based on the layout you choose, the display style options get varied.
When the changes are made, click on the Save Changes button.
To know how to configure the display style for layout, see the below table.
|
Display Style for Layout |
|
|---|---|
|
Step background color |
Select a background color for the checkout steps. |
|
Step background color – Active |
Select a background color for the active checkout step. |
|
Step text color |
Select a text color for the checkout steps. |
|
Step text color – Active |
Select a text color for the active step from the corresponding colorpicker. |
|
Content background color |
Select a background color for the step content from the corresponding colorpicker. |
|
Step font size |
Provide the required font size for the checkout steps. |
|
Step line height |
Provide the required line height for the checkout steps. |
|
Step font weight |
Choose the apt font weight from the corresponding dropdown. |
|
Step text transform |
From the dropdown, choose whether the checkout steps needs to be shown in uppercase, lowercase, or in any other formats. |
|
Step padding |
Provide an apropriate padding for the checkout step. |
|
Show different color for completed tabs |
Enable the option to show the completed tabs in different color. |
|
Completed Tab background color |
Select a background color for the steps completed.
Note: This option only works if the ‘Activate Step-click Navigation’ option in the Additional Settings is disabled. |
|
Completed Tab Text color |
Select a background color for the text of completed steps. |
 Advanced Settings
Advanced Settings FAQ
FAQ Compatible Plugin & Themes
Compatible Plugin & Themes