Extra Product Options for WooCommerce
The Extra Product Options for WooCommerce plugin lets you add extra product fields to your WooCommerce Product pages.
Subscription Options
A subscription entitles you to 1 year of updates and support from the date of purchase. License details
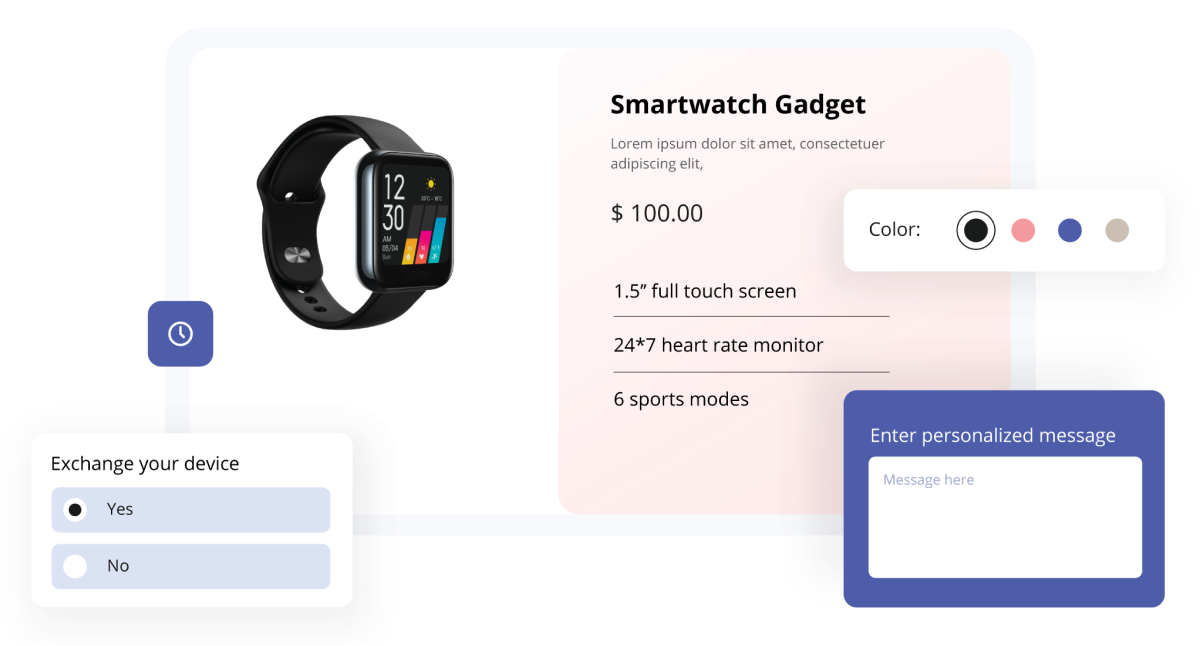
Customization of products made easy with Woocommerce product addons
With Extra Product Options you can create new fields & showcase product addons and customization options that you offer.

Key Features
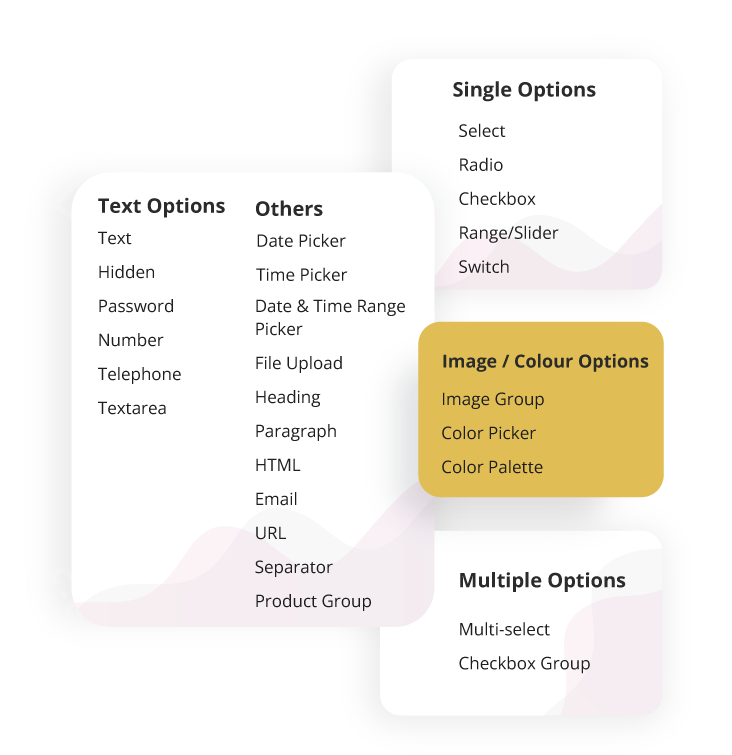
27 custom product field types
Choose from a variety of fields types to display extra product optionsCreate Additional section
Group similar fields of products together separatelyConditional display of fields & sections
Set conditional logic to display extra product optionAdvanced price alteration method
Assign additional price with extra fields for the productsCustom validations for Complex fields
Use validator for complex fields setting up regular expressionsDate & time Picker
Plan better with an integrated calendar with time & dateChoose from a variety of field types
You can simply choose from a variety of 27 field types than the conventional Woocommerce Product field types to effectively showcase your products Also, you can show or hide fields at individual pages according to your preferences.
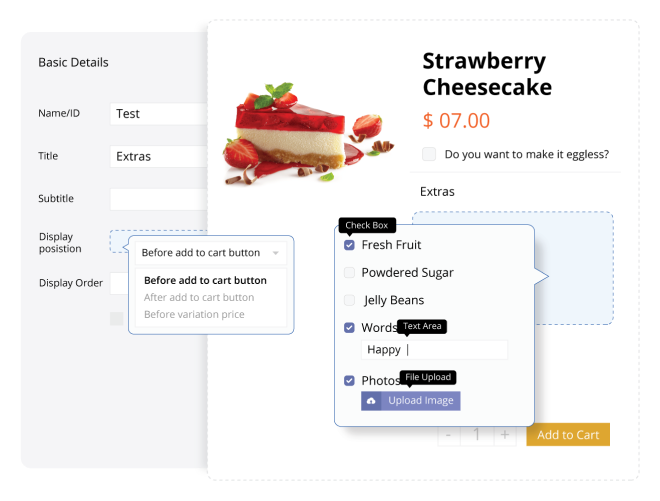
Display position for field value
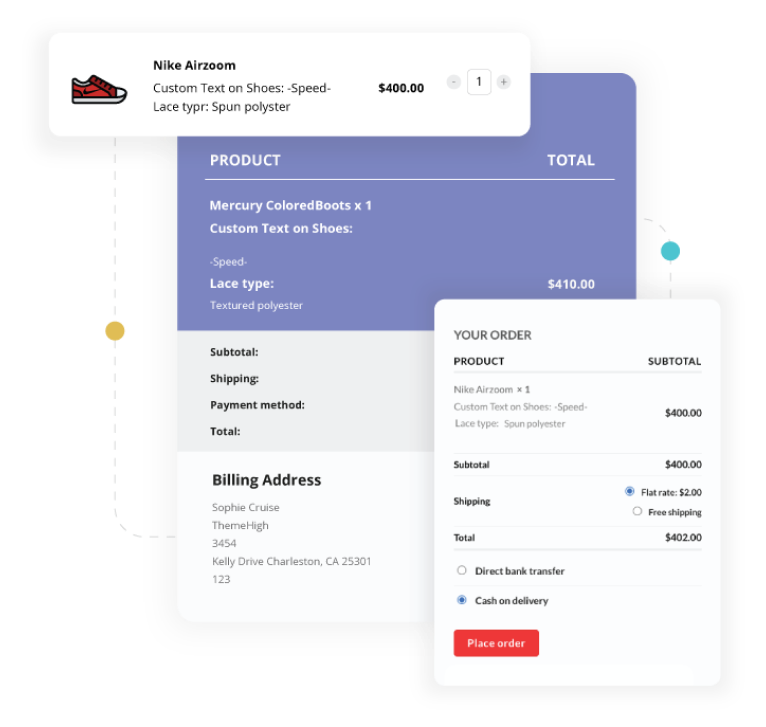
You can control the display of fields at these different pages.In the cart page
In the checkout page
At customer order detail page
At admin order detail page

Create custom sections
If you want to group similar product addons together, you can easily create separate sections at the product page. Sections are nothing but a collection of multiple fields helping in assorting and organising the page better. Like fields, you can always choose to show/hide sections whenever required and also set the position for displaying them.

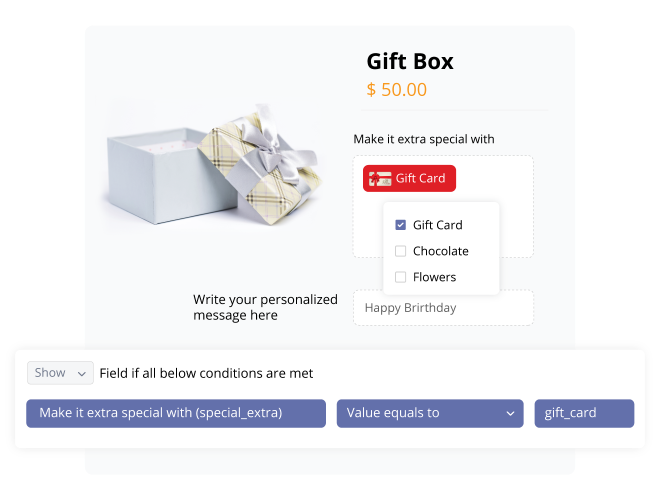
Conditional display rules for fields & sections
You can manage and define rules for displaying the fields and sections conditionally. Most of the time extra product options may not be required for each product or in each case, with this feature you can showcase them only for the product that it is required.You can choose to display fields based on products, categories, tags, users, etc.

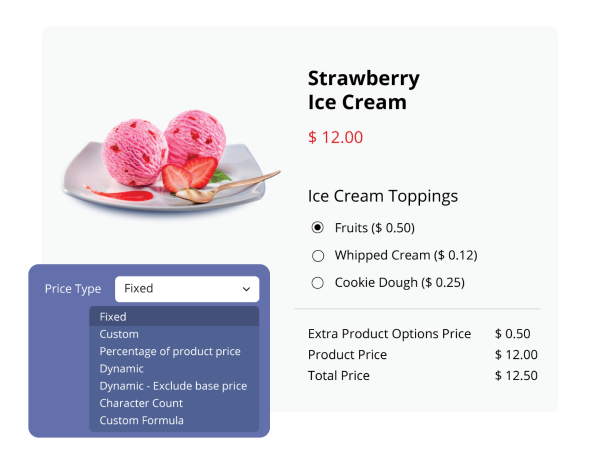
Add extra charges/price

You can modify the existing price by choosing the right pricing method for your custom product fields with this plugin. You can add on extra charges for the options that you provide at the products page with the help of 7 different types of predefined pricing methods.
Available pricing methods are;
Fixed Pricing
Custom Pricing
Percentage of Product Pricing
Dynamic Pricing
Dynamic (Exclude base price)
Character count
Custom formula
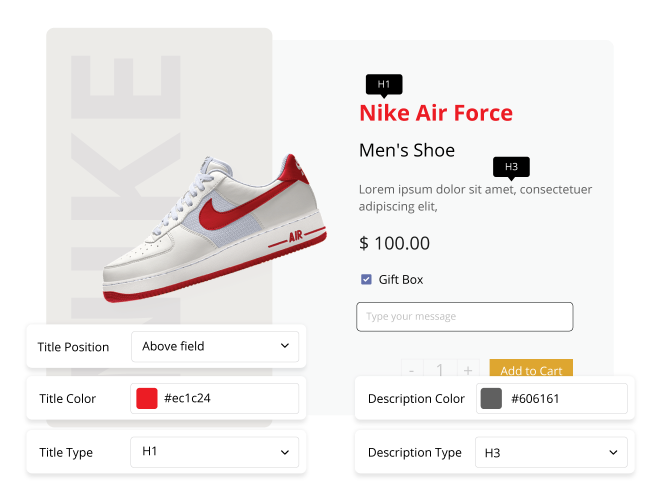
Styling fields
You can set title tags, colour, position, also style subtitle, etc. to make the fields and sections more visually appealing. With the help of this feature you can custom style the fields displayed in this page. It also lets you inherit the store or theme styles using CSS script
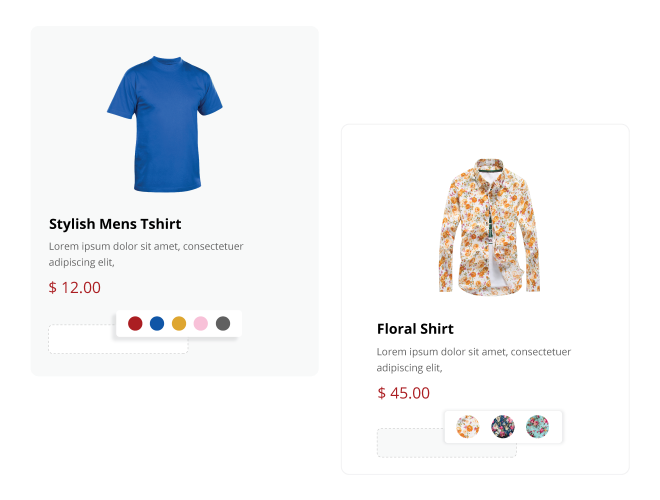
Color palette and image group
Product options can be displayed with the image group feature, uploading any number of images of your desired sizes. Similarly the colour palette too can be used to display the colour options available. Multiple selection or single selection for these products can be set from here.
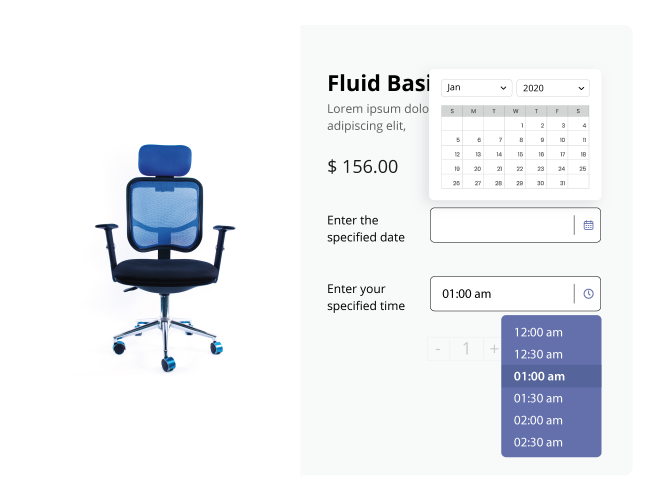
Date & time picker
Another very useful feature where the users can choose date and time from the custom created calendar. You can also display the store’s working hours and holidays through this calendar.
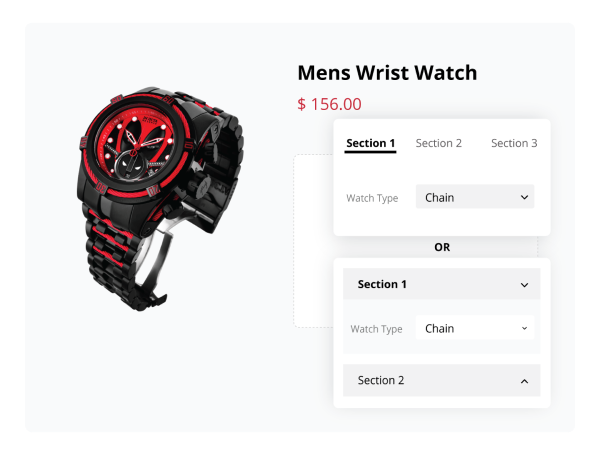
Layout styles
The custom product fields of your store can be displayed in 2 different styles to make the product look organised and clean. You can choose from any of the two – tabulated or accordion styles.