Email Customizer for WooCommerce
Create professional emails for your customers with Email Customizer, a visual editor that lets you create new templates and customize the look of existing ones.
Subscription Options
A subscription entitles you to 1 year of updates and support from the date of purchase. License details
Email Customizer for Woocommerce makes email communication simple and effortless with all-new and easy drag-and-drop and live preview
Design those perfectly exceptional email templates or customise any pre designed ones for various transactional communication, styled to match your brand identity and company’s design criterias. All this is made so simple and effortless by Email Customizer For WooCommerce with intuitive features like drag-n-drop, live preview and more.

Key Features
Create Custom-made Templates
Design or edit beautiful email templates for your business
11 Ready-made Templates
Default set of mail templates for different types of communication
Add more than 20 Elements
Add elements for your choice and customise email templates just the way you want
Add Hooks
Add Woocommerce hooks or custom hooks for easy transfer of data
Drag-and-drop
Easy navigation, to customise just drag, drop the elements
Real time preview
Get preview while tweaking it, and save time
WPML compatibility
Set email templates to any languages
Test Email
Get real feel of the mail as it appear in your inbox
Create Customised Templates
Create templates with a suitable layout and add images, text, GIFs, social icons and other similar elements of your choice for that professionally designed email for your brand.

11 Ready-made templates

We have a set of 11 ready-made email templates for various stages of transactions. To these you can add signatory customisation to hit it right, we have features loaded with the ease of simplicity.
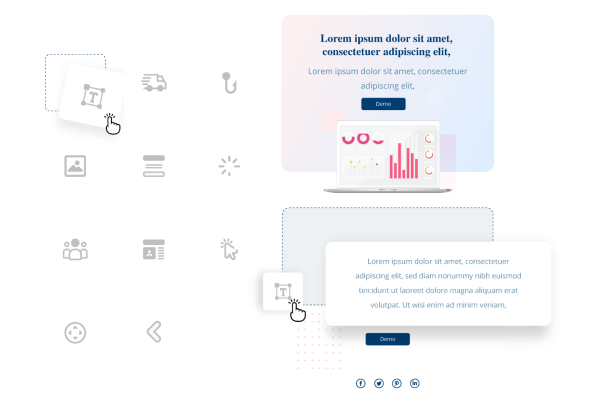
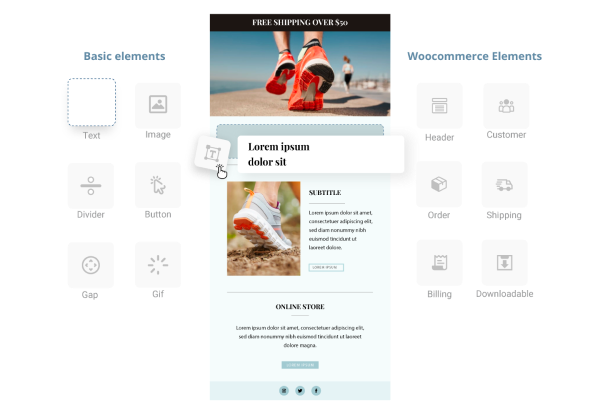
Add Elements
You get to add different elements to your email templates to make it more beautiful and professional.
Basic elementsThese include text, images GIFs and social icons that can be added to the your email templates.
Woocommerce ElementsThese are the header, billing & shipping details, customer & order details and more that are used while creating your email templates.

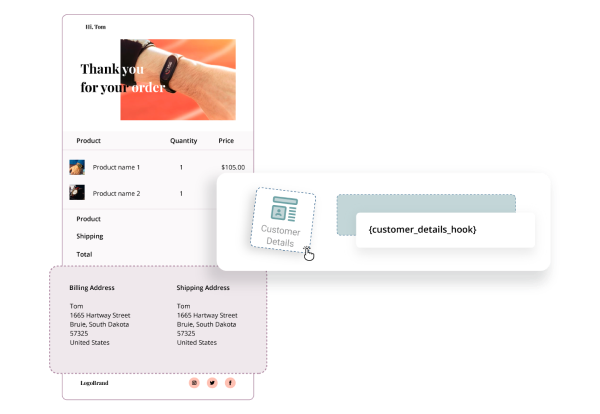
Add Hooks
Apart from the various Woocommerce Hooks that can be added to email templates for easy transfer of data, custom hooks can also be added and placed at any position in the email templates.

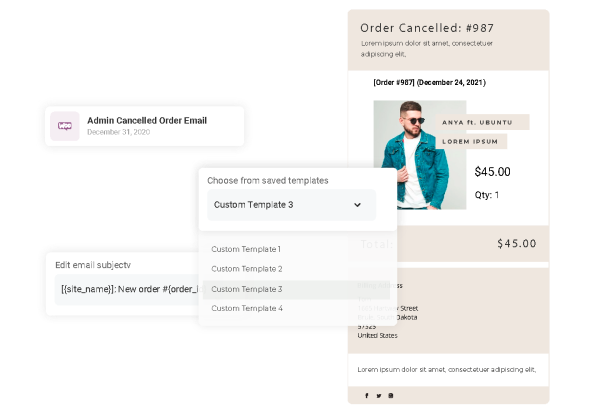
Email Mapping
Once you have created an email template you can use these templates instead of the default Woocommerce emails. You can set emails for each status listed here, upload files to the mail individually and also let you edit the email subject for each of them.

Final preview
Get a final preview while modifying and improving on the email templates. This makes working more efficient and thus saves time.
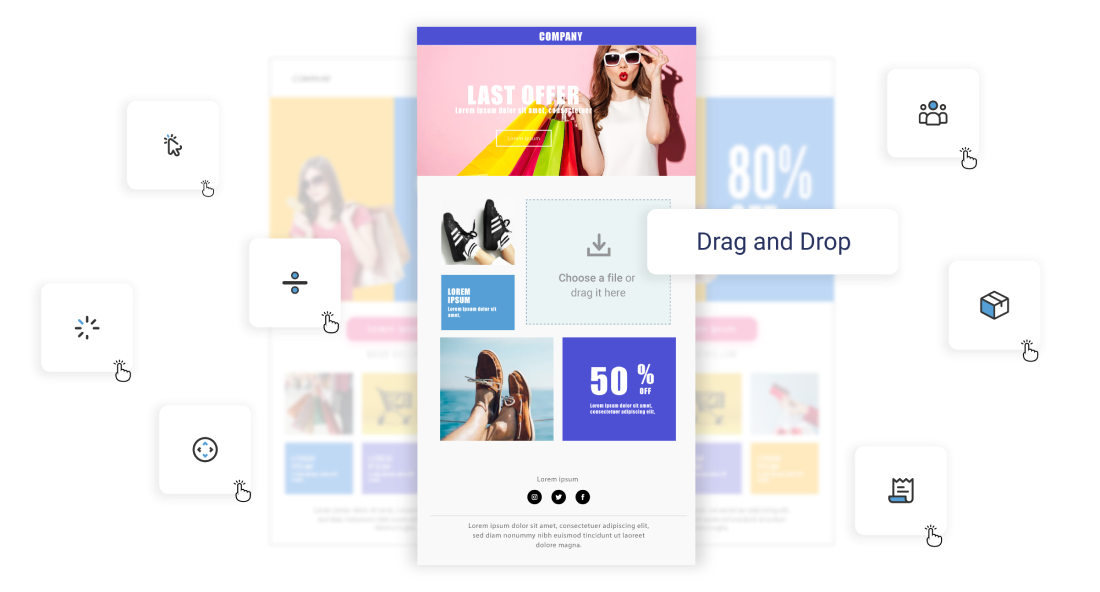
Drag-n-Drop with real time preview
Easy editing and easy navigation when adding various elements enabled with this drag-and -drop option.
Test Mail
Send test mails to know how the emails would be displayed to the customers and to get the real inbox experience.
Additional Feature
WPML Compatible
Being WPML compatible, you have the advantage to customise your email templates in multiple languages. It also comes with many advanced features for translation management to various languages.
Dynamic Placeholder
This lets you manage the dynamic part of the email content like the customer details, order details, billing details, shipping details, etc. with placeholders that are provided with this plugin.
Yith Gift Card Compatible
This plugin is compatible with Yith gift cards, so it can include a gift card section for you to add gift card elements to your email template.
Compatible with Order Status Manager
Email Customiser is coherent to the Order Status Manager plugin that enables it to display detailed status in the order process. The new order status emails can be customised by our Email Customiser.
Import & Export
Import and Export email templates with just a click. Email subjects and mapping of selected templates can be copied and exported by simply selecting the corresponding checkboxes.
Social Share
You can add up to 11 major social media platforms to the email templates and select from 11 style options for displaying social icons that goes with your template design.
Being Compatible, Works best with other Plugins
Great support
Very useful plugin to augment Woocommerce functionality, very helpful support too!