Wouldn’t it be clumsier and more time-consuming to list all variations of a product separately? People today will never opt for anything that is time-consuming instead, they choose something that works with just fewer clicks.
Let’s start by learning about WooCommerce variable products before exploring Woocommerce Variation Swatches. A variable product is one that offers you the option to select from a range of variations or options. There are many factors that differ between each variation of a product, such as a price, stock, image, color, and many others.
Take, for example, any clothing of your choice. It may come in different colors and different sizes, and each one may vary in price too. In short, a single product that comes in diverse options of color and sizes is referred to as a variable product.
Now let’s skip to the main topic.
What exactly do variation swatches do?
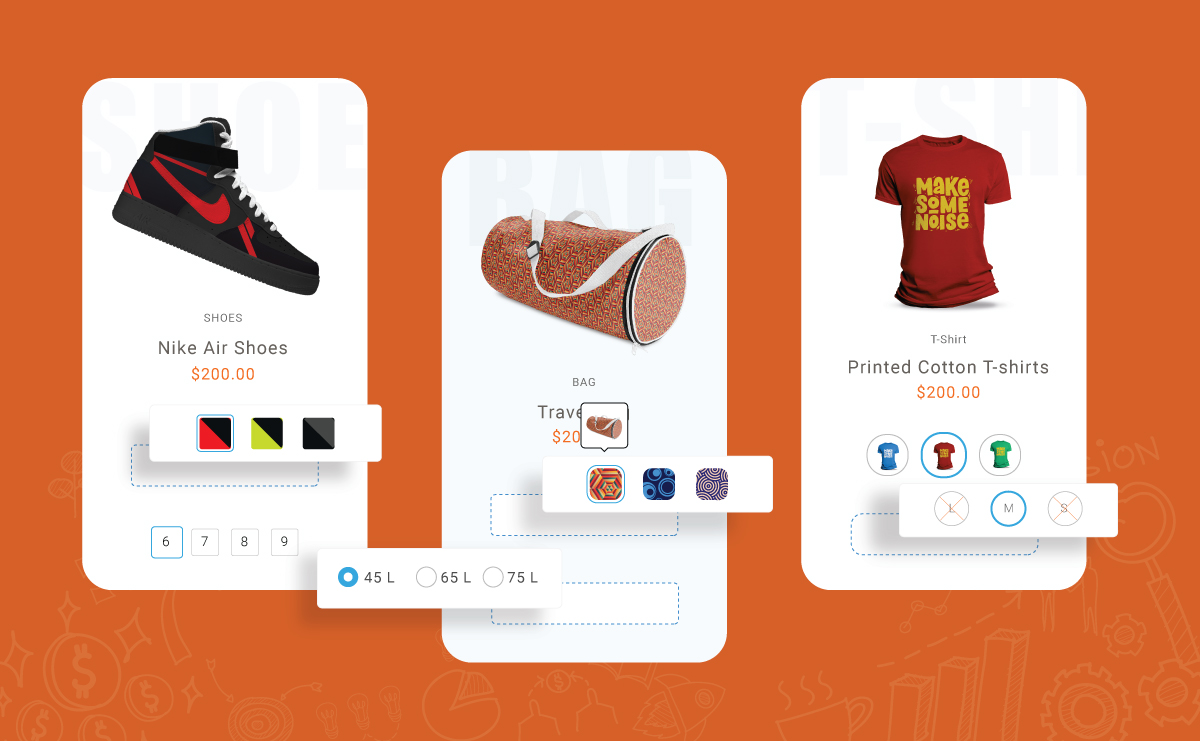
The Variation Swatches plugin is a simple plugin that does wonders. Instead of displaying every product variation in the normal dropdown list, it can be changed to color, image, radio, label/button, or image with label swatches.
Having different swatch types for different attributes can greatly enhance the user experience too. It shows all variations of every attribute of a product directly, which makes the product page and shop page well defined and organized.
How does it help your WooCommerce site?
Customers prefer to shop online because of the improved product descriptions and other content available. The WooCommerce platform is an absolute savior when it comes to creating an online store. The visual appeal of your online store’s products is one of the most effective ways to boost your sales. Showcase every product variation in an organized and user-friendly manner. You can display the various details of your products visually to engage your customers.
Design plays a major role in luring customers to your store. And so instead of sticking with the basic WooCommerce theme, you can choose any WooCommerce theme to style your store. Variation Swatches make it easy to sell WooCommerce variable products in your store, regardless of the theme you choose. Its role is to enable you to transform the default select fields for product variations into colors, labels, and images. And so, you no longer have to use the normal WooCommerce dropdown fields.
Features available
Get things done in the quickest time possible; convert all of your dropdowns into beautiful swatches with the flick of a button. The appearance of your store and how convenient it is for customers to find what they’re looking for have a big impact on the customer experience. Product presentation is therefore critical. Displaying simple products are easy. On the other hand, setting up and selling WooCommerce variable products is complex.
WooCommerce comes with a drop-down menu to choose variable products by default. But the product variants listing and working is a hassle. Simply transform the normal listing into beautiful swatches by using Themehigh’s Variation Swatches plugin. That is, the product variant selection can be converted to swatches of Label/Button, Image, Color, Radio, and Image with Label.
Let’s take a peek at some of the key features of Themehigh’s Variation Swatches.
5 Swatch types

As the plugin name suggests variation swatches provide you with different swatch types. You can turn product variation selection dropdown into Label/Buttons, Image, Color, Radios, and Image with Label swatches.
- Label swatch displays every variable in a text or button format.
- Image swatch is used to display the real images of the variable products as swatches.
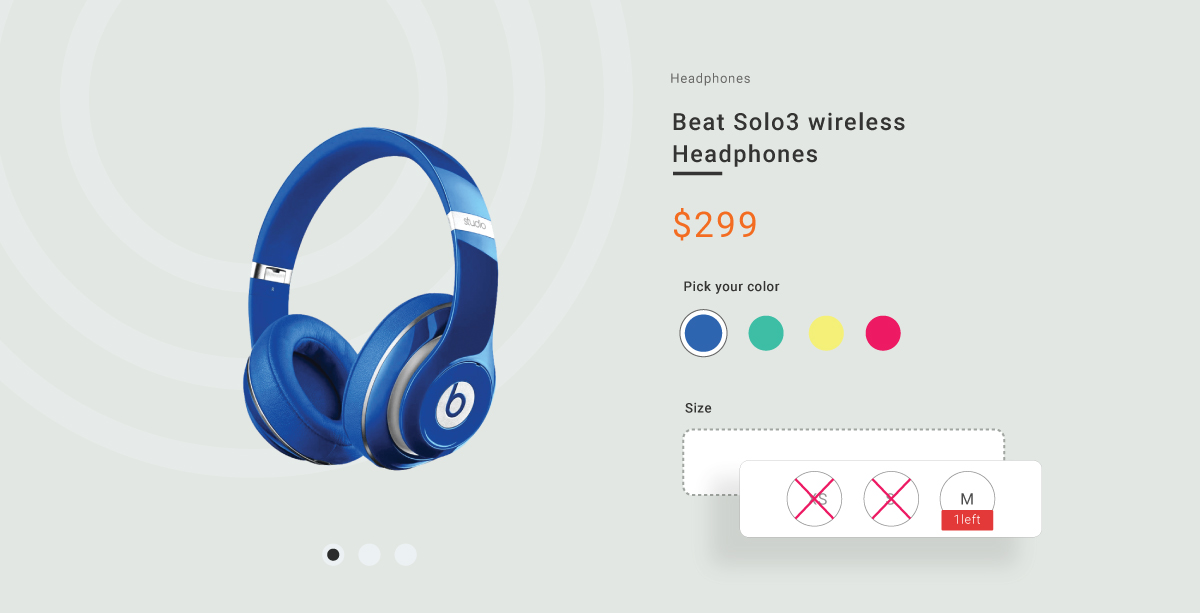
- Instead of displaying the image or name of the attribute you can display the color of the products using color swatches.
- In certain situations, you can make use of radio swatches as well.
- Image with label swatches makes it more clear for the users to find the right variable product.
Swatch Designs
Along with the default swatch design, you can create several swatch designs for a single website. As a result, you can easily pick any of the created swatches design that is perfect for your store theme, improving its appeal. Swatch Designs allows you to add design types by customizing icons, hover and border, tooltip,
Tooltip Styling
Provide customers with hints using the tooltip feature to make a website more user-friendly. Tooltips are available in both text and image forms. Text tooltip acts like a variation description, which describes more about attributes. It also helps in boosting your store’s engagement.
Bicolor Swatch
When a single color selection doesn’t fit the product description. Stop confusing your customers by displaying a single color on a multicolored product. This is when the bicolor swatch comes in handy. In a single swatch, showcase two colors for a multicolored product.
Out of Stock & Stock Left Alert

Notifying your customers of available stock is an effective way to encourage them to shop for their desired product. As soon as they realize the number of variables left, they will tend to buy that particular product before it is sold out. For that, you can make use of the stock left feature. And once any product goes out of stock, you can alert the customers with the out-of-stock feature.
Search Tool
It would be tedious to select a certain swatch design from a pool of swatch designs you’ve already created. Easily find your created swatch designs or product attributes with the search tool.
Lazy Loading
It is a great way to improve your site’s performance and keep visitors on your site. Using lazy loading, you can create placeholder images, and only load the real images when needed.
For example, images might load when they are needed as a visitor scrolls through a page. The following are some of the advantages of lazy loading:
Reduces initial load time – Reduces page weight, making the site load faster.
Bandwidth conservation – Lazy loading delivers content only when it is requested, which conserves bandwidth.
In addition, there are other features for Variation Swatches such as shop page settings, product variations via URL, swatch styling, and featured attributes.
User Experience
For a business to succeed, it needs an enormous number of customers. So you should be able to amaze all of your clients with quality services. The Variation Swatches plugin delivers a seamless user experience without affecting the performance and speed of your WooCommerce store. By emphasizing the style, size, and other attributes of the product, you will improve your customers’ shopping experiences and help your business stand out. Rather than revealing the whole dropdown field, users can simply click on the product variation they want to shop for. Customers can quickly select their preferred product variation without having to click multiple times. It’s less hassle-free, as well as time-consuming.
Briefing Up
Hopefully, this article is enough to help you get started with the variation swatches plugin. In addition to offering several features, this plugin is designed to convert more of your store visitors into customers.
It is clear that the dropdown selection is no longer appreciated for WooCommerce variable products, which is why Swatches are the most suitable way to display variations. It’s also super easy to implement and can be done in just a few clicks using Themehigh’s Variation Swatches for WooCommerce.










 THANK YOU!
THANK YOU!